Introduction to Figma Software: A Comprehensive Guide for Designers
Mastering Figma's Fundamentals to Unlock Design Excellence
Introduction
Designers use Figma as a dynamic design tool that evolves to bridge the gap between ideas and tangible creations. This article aims to provide an instructive framework for designers with limited or no prior experience employing Figma as a design tool.
A Guide to Understanding Figma
Figma is a collaborative interface design software that facilitates the visualization of design concepts. It empowers designers to transform their creative visions into interactive realities

Designers favor Figma as a cloud-based design tool for crafting, collaborating, and prototyping diverse user interfaces, including web and app designs.
Unveiling the Basic Tools and Features
This section will seamlessly navigate you through Figma's interface and its numerous features
Exploring Layout
In Figma, layout dictates the arrangement of elements within a design, encompassing spacing, alignment, and positioning. It significantly shapes the overall visual impact of the design.
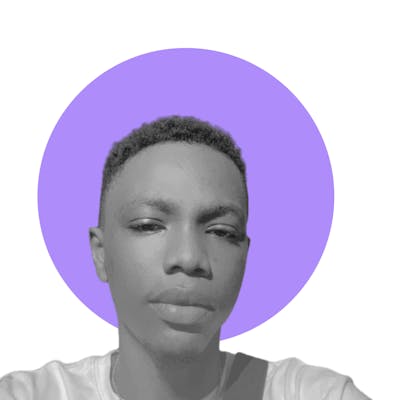
Frames: These containers encompass design elements customized for specific screen sizes or tailored dimensions

Constraints: It governs how elements respond to resizing, ensuring consistent visual harmony across various devices

Auto Layout: This feature enables automatic repositioning or adjustment of design elements.

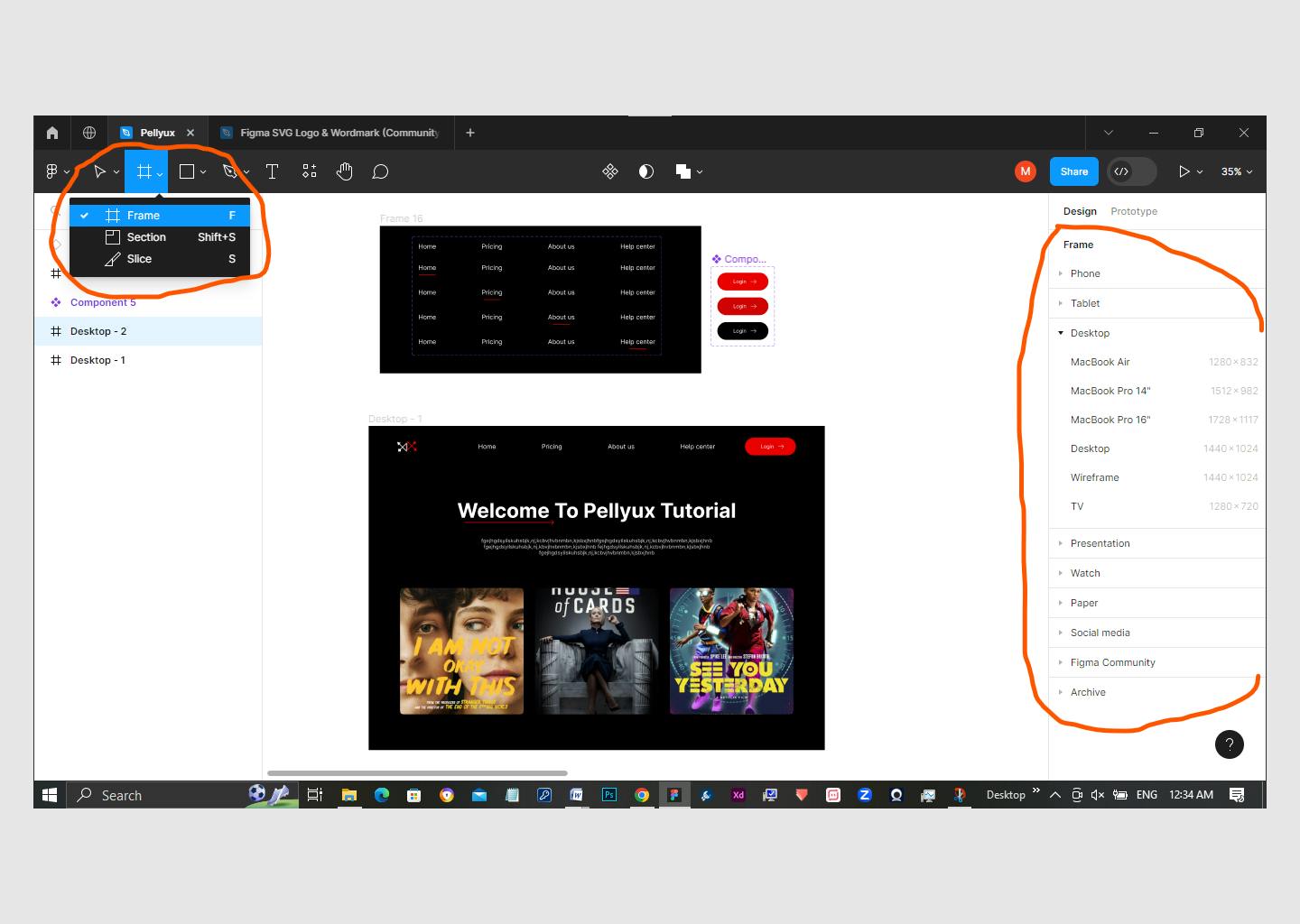
Grids and Layout Grid: This enables alignment and consistency within the canvas

Color Picker Tool: Located on the left side, this tool simplifies color selection and application to elements.

Effortless Navigation: Figma's user-friendly layout streamlines navigation. The left-hand layers panel displays canvas elements, while the top toolbars provide access to a range of essential design functions. On the right, tools for property adjustment and prototype settings are found

As you navigate Figma's interface, you're not just exploring software; you're uncovering your potential as a designer. The layout, navigation, and functionalities offered by Figma lay the foundation for your creative endeavors. So, let your imagination take the lead, and let Figma be your canvas for turning dreams into design brilliance.
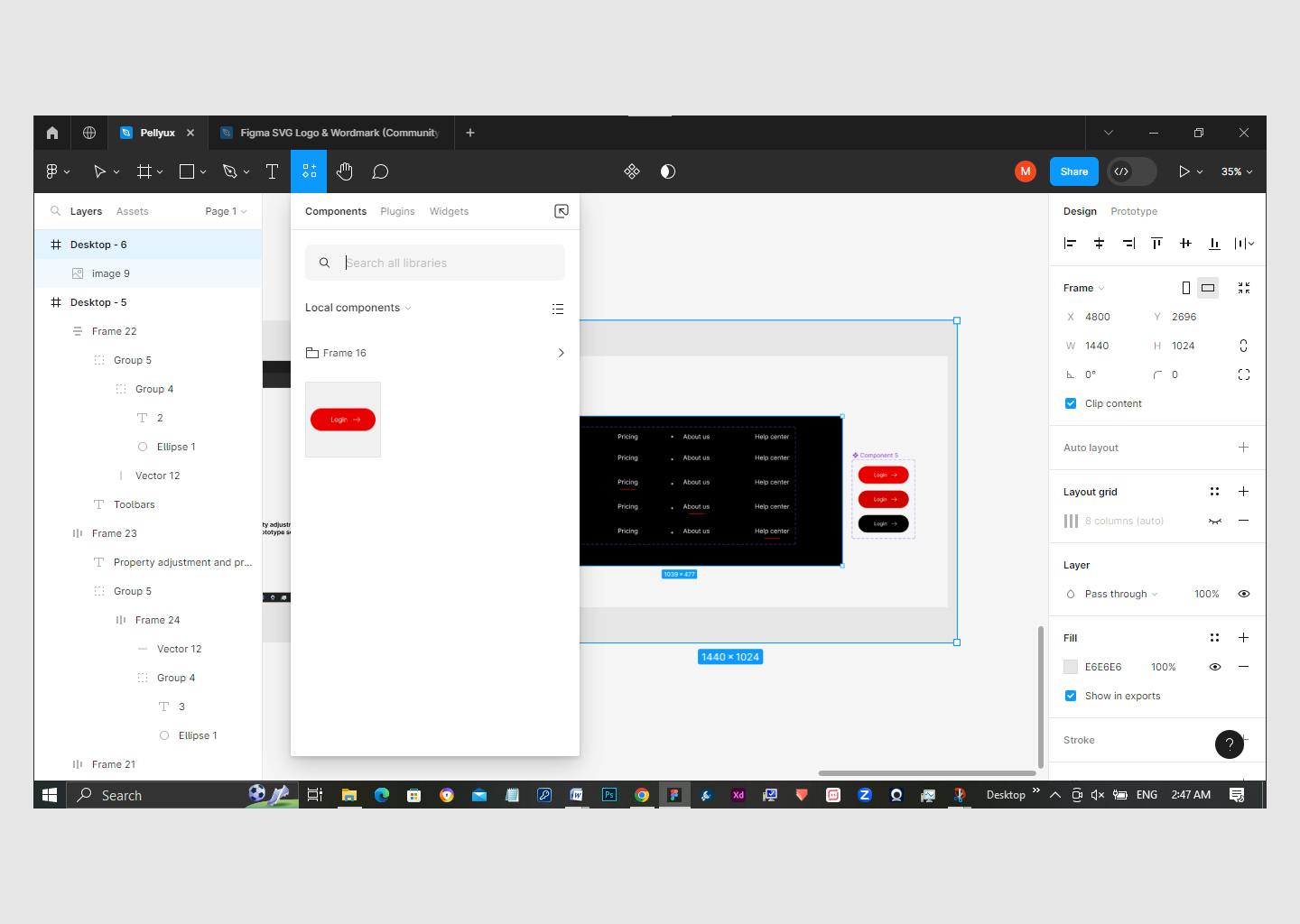
Mastering Components and Libraries
Imagine seamlessly designing elements that transcend individual projects, capable of being updated collectively. This is the power of components, promoting consistency and efficiency across design landscapes.
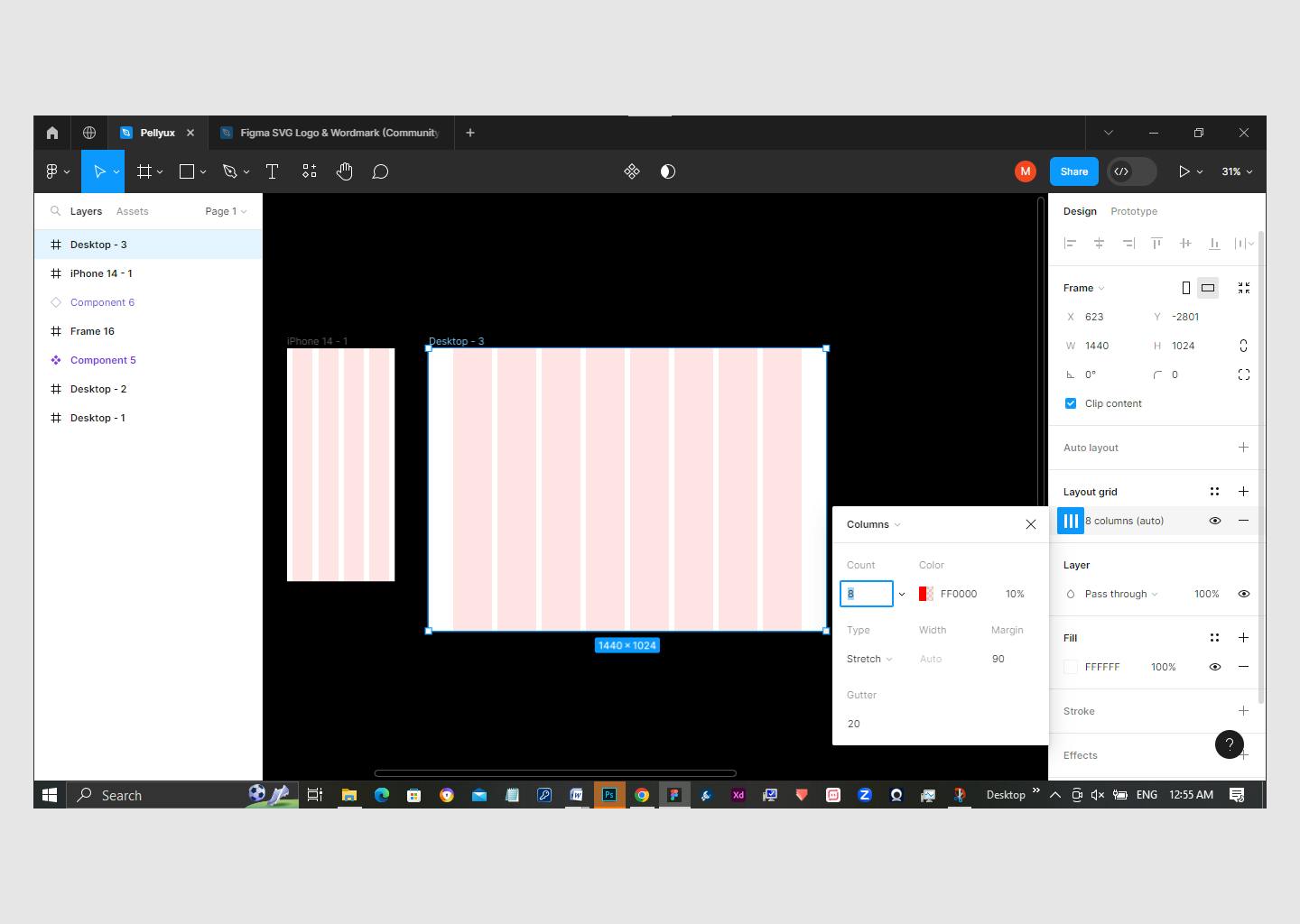
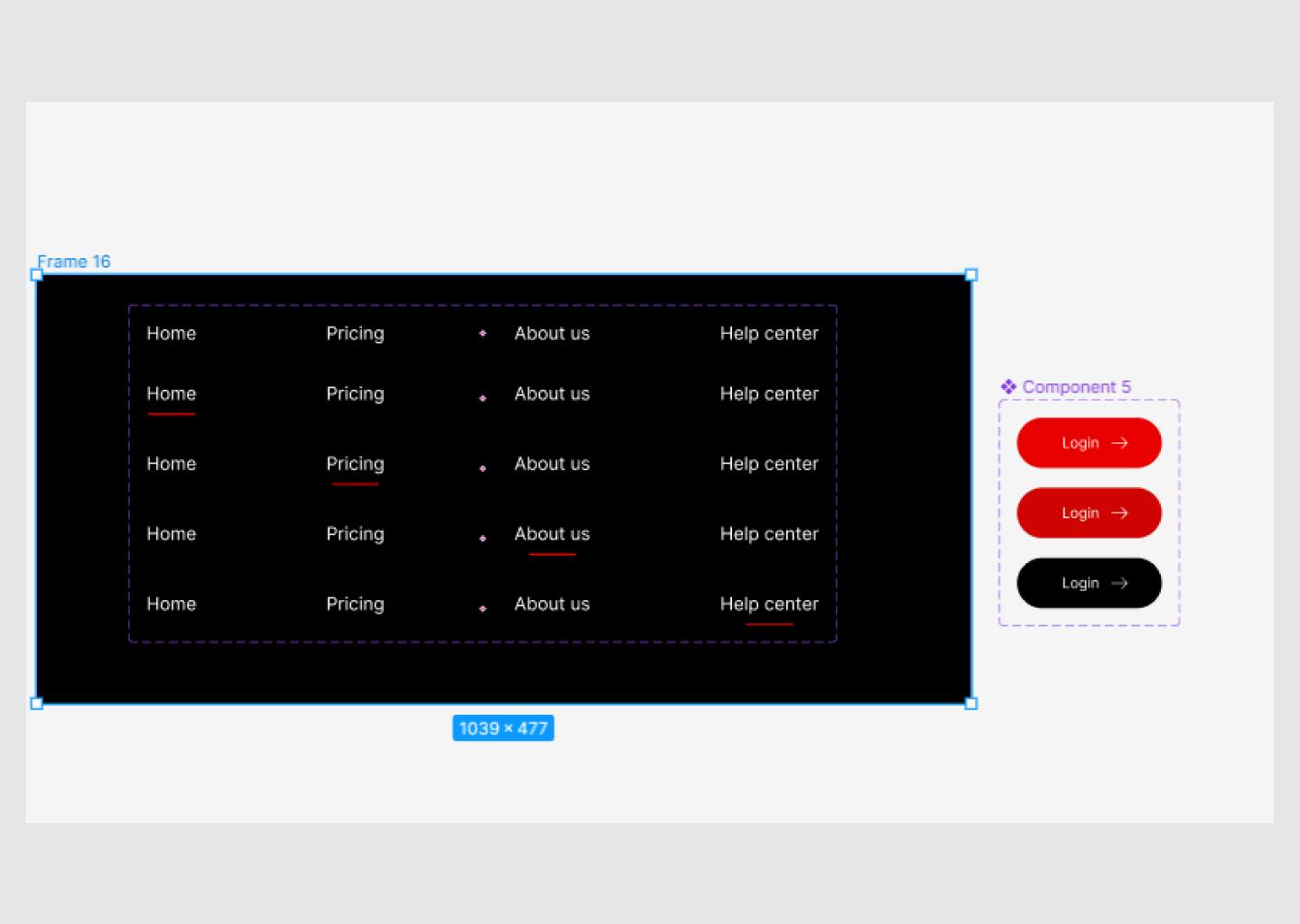
Components Defined:
Components incorporate design elements, including buttons, navigation bars, and icons, that transcend projects, fostering visual harmony.

Libraries Defined:
Libraries streamline collaboration by serving as repositories of components and assets. They ensure design consistency across team members

Mastering components and libraries offers efficiency, consistency, and collaboration, elevating your design capabilities. These tools serve as brushstrokes that amplify your canvas of creativity.
Navigating Prototypes and Collaboration
Figma's collaboration and prototype features revolutionize how teams work together and visualize interactions.. Learning these skills can be transformative.
- Unveiling Prototype Potential
Prototyping creates interactive flows by connecting frames, enabling user engagement, and previewing designs

- Understanding Collaboration Dynamics
Collaboration transcends creation with Figma's collaborative features. Designers and team members collaborate in real-time, with comment and feedback features enhancing communication.
Conclusion
In conclusion, this comprehensive guide introduces designers to the dynamic world of Figma, a tool that bridges the gap between conceptualization and realization. Through its collaborative design software, Figma empowers designers to transform ideas into interactive realities. By delving into layout principles, mastering essential tools, harnessing the potential of components and libraries, and exploring prototyping and collaboration, designers are equipped to elevate their creative prowess. As you navigate the Figma interface, you're not just discovering software; you're unveiling your potential as a designer.